Conţinut
Textele intermitente nu au făcut niciodată parte din funcțiile HTML standard și nu există nicio modalitate de a obține acest efect care funcționează în toate browserele. Cea mai bună opțiune care folosește numai HTML este eticheta „marquee”, dar nu funcționează cu Google Chrome. Utilizarea JavaScript este o metodă mai fiabilă și puteți copia și lipi codul direct în documentul dvs. HTML.
Pași
Metoda 1 din 2: Utilizarea etichetei de marcaj
Utilizați eticheta numai pentru proiecte personale. Această etichetă este învechită, iar utilizarea sa de către dezvoltatori este puternic descurajată. Textele cu această etichetă sunt afișate diferit în funcție de browserul utilizat, iar actualizările viitoare pot chiar împiedica clipirea textului. Aflați cum să utilizați Javascript dacă creați un site web profesional.
- Google Chrome nu acceptă atributul „scrollamount” pe care îl folosește această metodă. În Chrome, textul va parcurge pagina în loc să clipească.

Introduceți textul dorit între etichete. Deschideți documentul HTML într-un editor de text simplu. introduceți-l la sfârșitul textului.- Ca și în cazul oricărui alt document HTML, trebuie să scrieți mai întâi etichetele de bază: , , și .

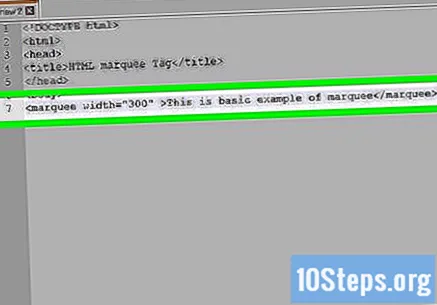
Setați lățimea textului. Schimbați eticheta de început în width = "300">. Aceasta nu va schimba dimensiunea fontului. Există două motive pentru care este posibil să trebuiască să modificați lățimea:- Dacă textul nu se potrivește, acesta va derula în loc să clipească. Măriți lățimea pentru a preveni acest lucru.
- În Chrome, textul va derula o distanță determinată de lățime.

Setați scrollamount la aceeași valoare a lățimii. În aceeași etichetă, scrieți scrollamount = "300" (sau oricare dintre lățimile pe care le alegeți). În mod implicit, textul va fi derulat pe pagină. Când definiți „scrollamount” ca având același număr ca lățimea, textul va „derula” în aceeași poziție ca și cum este. Acest lucru face ca textul să clipească.- Textul dvs. ar trebui să arate cam așa:
.
- Textul dvs. ar trebui să arate cam așa:
Schimbați viteza de clipire. Deschideți fișierul HTML într-un browser pentru a vedea efectul. Dacă textul clipește prea repede sau prea încet, modificați viteza cu atributul scrolldelay = "500". Valoarea implicită este 85. Utilizați un număr mai mare pentru ca textul să clipească mai lent sau un număr mai mic pentru a clipi mai repede.
- Codul ar trebui să arate acum ca următorul exemplu:
- Codul ar trebui să arate acum ca următorul exemplu:
Limitați numărul de clipiri (opțional). Mulți utilizatori consideră că textul intermitent pe pagini este iritant. Pentru a opri efectul după ce a atras deja atenția cititorului, tastați bucla = "7". Acum, textul va clipi de doar șapte ori și va dispărea. (Puteți schimba „7” la orice alt număr preferați).
- Codul complet este după cum urmează:
- Codul complet este după cum urmează:
Metoda 2 din 2: Utilizarea JavaScript
Introduceți un script la începutul documentului HTML. Între etichete și din documentul HTML, introduceți următorul cod JavaScript:
- funcția clipește () {
var f = document.getElementById (‘anuncio’);
setInterval (function () {
f.style.visibility = (f.style.visibility == 'ascuns'? '': 'ascuns');
}, 1000);
}
- funcția clipește () {
Plasați comanda pentru a încărca scriptul. Codul de mai sus a definit o funcție cu numele „clipește”. Pentru a utiliza această funcție în HTML, modificați eticheta pentru .
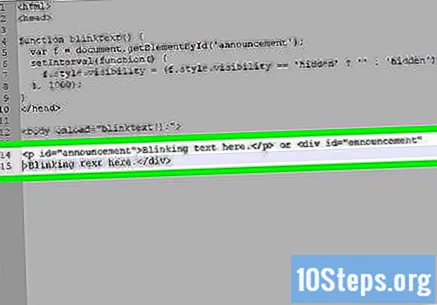
Definiți textul ca un anunț. Scriptul va afecta numai elementele cu codul „reclamă”. Plasați textul intermitent în orice element și utilizați acel ID. De exemplu, tastați
Trimiteți text aici.
sauTrimiteți text aici..- Puteți introduce numele preferat. Nu uitați să folosiți același cuvânt în script și în id-ul elementului.
Ajustați scriptul. Numărul „1000” din script definește timpul dintre fiecare clipire. Valoarea este în microsecunde, deci o valoare de 1000 face ca textul să clipească o dată pe secundă. Folosiți un număr mai mic pentru a face textul să clipească mai repede sau un număr mai mare pentru a clipi mai lent.
- Probabil că timpul real nu va fi exact acea sumă. De obicei, este puțin mai scurt, dar poate dura mai mult dacă browserul este ocupat cu alte procese.
sfaturi
- Este posibil să reglați aspectul textului cu atributul „stil”. Adăugați textul: style = "border: solid".
- Un atribut înălțime și lățime poate fi inclus în eticheta marcaj, dar multe browsere vor ignora comanda. Puteți face diferența dacă ați adăugat un chenar.
- De asemenea, puteți utiliza animații CSS pentru a face textul să clipească. A face acest lucru este destul de complicat și nu este recomandat pentru începătorii în CSS. Rețineți că va trebui să legați un document CSS, deoarece Firefox nu acceptă în mod implicit animațiile CSS.
Avertizări
- Nu utilizați eticheta