Conţinut
- etape
- Partea 1 Creați documentul HTML
- Partea 2 Configurarea paginii web
- Partea 3 Adăugarea elementelor de pagină
- bun venit
- Bine ai venit!
- Partea 4 Testează pagina web
Puteți utiliza aplicația Notepad pe computerul Windows pentru a crea o pagină web simplă. Tot ce trebuie să știți este cum să utilizați HTML.
etape
Partea 1 Creați documentul HTML
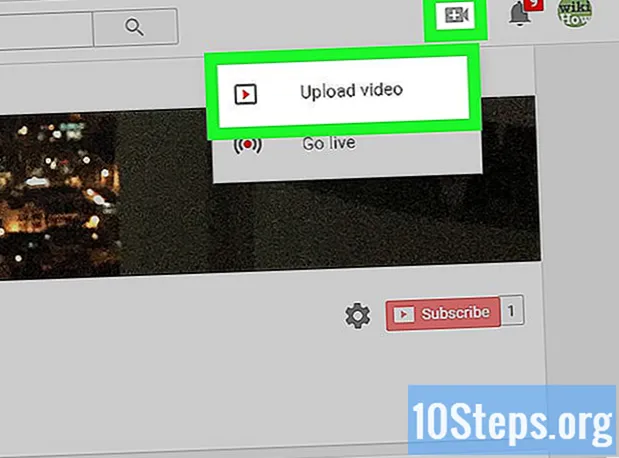
- Deschideți meniul Start

. Faceți clic pe logo-ul Windows din partea stângă jos a ecranului. Meniul Start ar trebui să apară. -

Găsiți blocul de notițe. tip tampon să-l găsească. Ar trebui să vedeți o listă de rezultate în partea de sus a ferestrei meniului Start. -

Faceți clic pe tampon. Este o pictogramă albastră, în formă de bloc, în partea de sus a listei de rezultate. Aceasta va deschide Blocul de notă. -

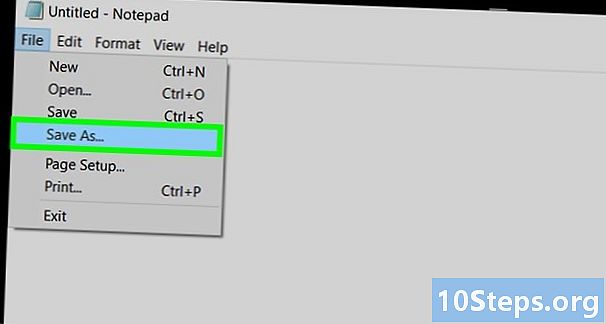
selecta fișier. Îl veți găsi în partea stângă sus a ferestrei Blocului de notițe. Faceți clic pe el pentru a deschide meniul derulant. -

Faceți clic pe Salvați ca .... Veți vedea această opțiune în meniul derulant. Se va deschide fereastra de înregistrare. -

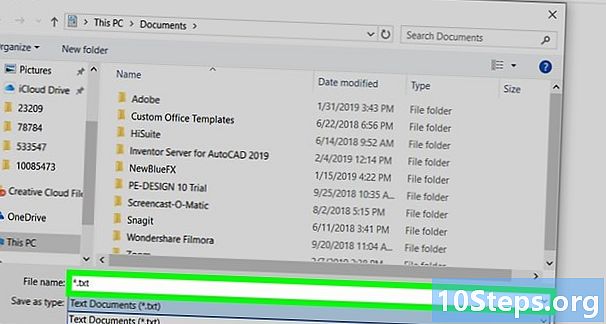
Selectați opțiunea Salvați ca. Se află în partea de jos a ferestrei și ar trebui să vedeți opțiunea „Document e” din listă. Faceți clic pe el pentru a deschide meniul de opțiuni. -

alege Toate fișierele. O veți vedea în meniul derulant. Acest lucru vă va permite să salvați fișierul ca document HTML. -

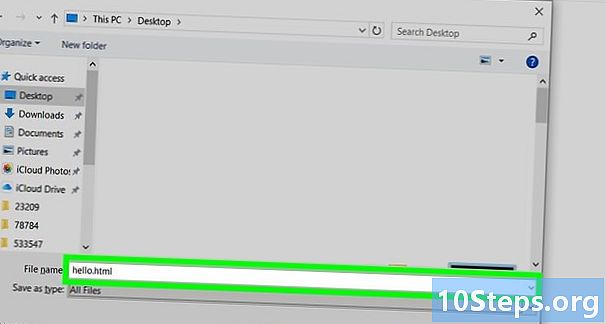
Alegeți o locație pentru a o salva. Faceți clic pe numele folderului în care doriți să salvați documentul în stânga ferestrei.- De exemplu, dacă doriți să îl salvați pe desktop, puteți derula în jos meniul și puteți alege birou în bara din stânga.
-

Introduceți un nume și o extensie html. Faceți clic pe Numele fișieruluiși apoi tastați numele cu care doriți să dați fișierul înainte de a termina .html.- De exemplu, dacă doriți să-l numiți „salut”, trebuie să tastați hello.html.
-

selecta record. Aceasta va schimba documentul Notepad într-un document HTML. În acest moment, puteți începe să configurați structura paginii dvs. web.- Dacă blocul de note se închide din greșeală sau doriți să reveniți la document mai târziu, puteți face clic dreapta pe pictogramă și selectați edita în meniul derulant care apare.
Partea 2 Configurarea paginii web
-

Adăugați eticheta de limbă. Prima etichetă pe care o introduceți în document va indica fișierului că veți utiliza HTMLul pentru continuare. Introduceți următorul cod în editorul e: -

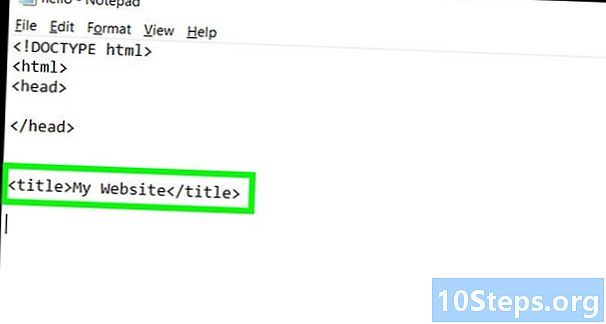
Adăugați eticheta "cap". Această etichetă marchează începutul și sfârșitul „capului” documentului pe care îl veți crea în pasul următor. Deocamdată, tastați după etichetă , apăsați intrare de două ori pentru a lăsa ceva spațiu și tip . -

Adăugați titlul site-ului dvs. web. Titlul plasat în mijlocul eticheteiintra in eticheta . Acest lucru permite să dați un nume site-ului dvs. care va apărea apoi în fila browserului. De exemplu, dacă doriți să apelați site-ul dvs. „Site-ul meu web”, trebuie să introduceți următorul cod: Site-ul meu -

Adăugați eticheta corp. Tot restul codului paginii tale web va fi în această etichetă după etichetă : -

Închideți eticheta HTML. Trebuie să închideți eticheta HTML la sfârșitul documentului pentru a semnifica sfârșitul paginii. tip sub etichetă pentru a închide eticheta HTML. -

Observați documentul HTML. Acum, documentul dvs. ar trebui să arate astfel:Site-ul meu -

Salvați documentul. presa Ctrl+S pentru a-l salva. Acum puteți adăuga elemente din pagină precum paragrafe și anteturi în document.
Partea 3 Adăugarea elementelor de pagină
-

Aflați ce să puneți în etichetă corp. Toate elementele, inclusiv paragrafele și anteturile, trebuie să apară după eticheta de deschidere și înainte de eticheta de închidere . -

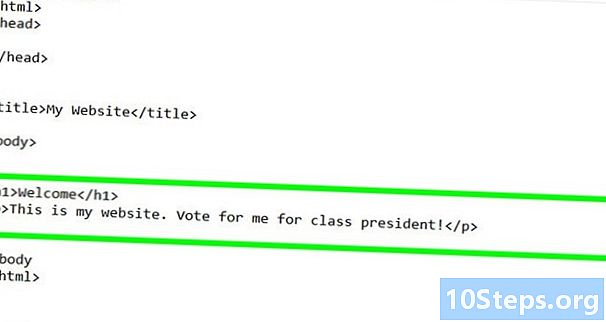
Adăugați titlul principal al site-ului. tip în etichetă , apoi introduceți în etichetă titlul ales pentru site-ul dvs. . De exemplu, dacă doriți să creați o pagină cu titlul „Bun venit”, trebuie să introduceți următorul cod:bun venit
-

Adăugați un paragraf la pagină. Introduceți eticheta de paragraf, adică , apoi tastați e-ul pe care doriți să apară în paragraful din mijlocul etichetei. Ar trebui să obțineți ceva care arată ca următorul cod:Acesta este site-ul meu web, vă mulțumesc că m-ați votat la alegerea reprezentantului clasei!
-

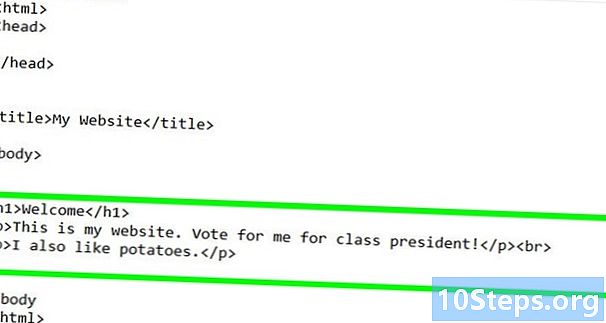
Adăugați un flux de linie. Dacă doriți să adăugați un spațiu după un antet sau un paragraf, tastați
după eticheta de închidere. De exemplu, dacă doriți să creați o pauză de linie după un paragraf, trebuie să introduceți următorul cod:Acesta este site-ul meu web, vă mulțumesc că m-ați votat la alegerea reprezentantului clasei!
Îmi plac și cartofii.
- Puteți adăuga, de asemenea, o altă etichetă
după primul pentru a adăuga o altă pauză de linie și a crea un spațiu între primul și al doilea paragraf.
- Puteți adăuga, de asemenea, o altă etichetă
-

Formatați e-ul. Puteți introduce e-ul cu caractere aldine, italice sau subliniate (precum și introduceți-l în suprascript sau în subsemn) formatând cuvintele, propozițiile și blocurile de e, atât timp cât se află într-un paragraf:e cu bold e în cursivă e subliniat e prin exponent abonate
-

Corectează-ți pagina web. Chiar dacă articolele pe care le puneți acolo acum ar trebui să varieze, pagina dvs. ar trebui să arate mai mult sau mai puțin ca următorul cod:Site-ul meu Bine ai venit!
Acesta este site-ul meu, sper să vă placă!
Iată un e cu îndrăzneală pentru a-l sublinia.
Italic e e cam înfricoșător.
Partea 4 Testează pagina web
-

Salvați documentul. presa Ctrl+S. Acest lucru vă permite să vă asigurați că documentul HTML va prezenta cea mai recentă versiune a documentului dvs. atunci când îl deschideți. -

Faceți clic dreapta pe documentul HTML. Trebuie să apară un meniu derulant. -

alege Deschideți cu. Aceasta este o opțiune în meniul derulant. Aceasta va crea o nouă fereastră. -

Alege-ți browserul de internet preferat. Toate browserele pot deschide documente HTML, deci îl puteți alege pe cel pe care doriți să îl deschideți. Fișierul se va deschide apoi în browser. -

Verificați pagina. Dacă formatul arată bine, puteți închide blocul de notițe.- Dacă doriți să continuați să editați documentul HTML, întoarceți-vă în Notepad și faceți modificările necesare fără a uita să le salvați în mod regulat.

- Puteți schimba culoarea de fundal sau puteți schimba culoarea fontului folosind CSS cu documentul HTML.