Autor:
Christy White
Data Creației:
11 Mai 2021
Data Actualizării:
13 Mai 2024

Conţinut
Citiți acest articol pentru a afla cum să inspectați codul sursă HTML pentru un element vizual pe orice pagină web din Google Chrome.
paşi
Deschideți Google Chrome pe computer. Puteți găsi pictograma browserului (o sferă colorată) în folderul Aplicații Mac sau în meniul Start Windows.

Faceți clic pe pictograma celor trei puncte verticale. Acest buton este situat lângă bara de adrese, în colțul din dreapta sus al ferestrei browserului. Se va deschide un meniu derulant.
Mouse-ul peste Mai multe unelte. Va fi afișat un submeniu.

dați clic în Instrumente de dezvoltare. Panoul Inspector se va deschide în partea dreaptă a browserului.- Puteți, de asemenea, să deschideți inspectorul folosind comanda rapidă ⌥ Opțiune+⌘ Cmd+eu pe Mac și Ctrl+Alt+eu pe Windows.

Treceți mouse-ul peste un element din panoul Inspector, astfel încât să fie evidențiat pe pagina web.
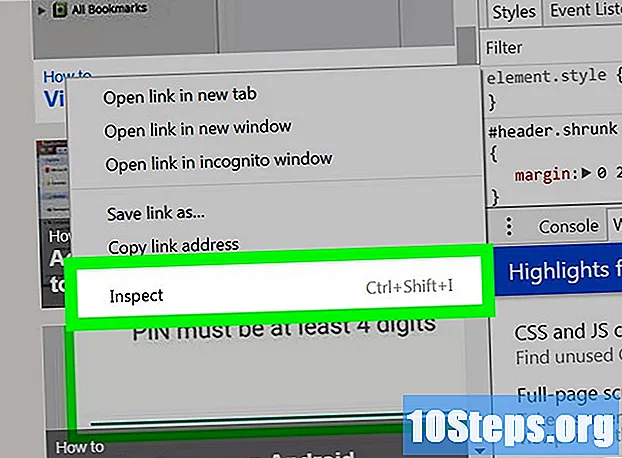
Faceți clic dreapta pe elementul pe care doriți să îl inspectați pe orice pagină web. Va apărea un meniu derulant.
Selectați Inspecta. Panoul Inspector va găsi elementul selectat, evidențiindu-i codul sursă.
- Panoul Inspector poate fi deschis direct folosind această procedură.